請想像以下的場景
外出旅遊時,你來到了一個陌生的城市,想要找一間在人氣排行榜上第一名的餐廳,或許你會選擇打開google map或是翻閱旅遊地圖,讓你能夠以最短的時間、最有效率的方式前往某地完成某既定目標
位於機場十字路口通道處的你,左手拉著隨身行李箱,呆望著右手機票上的gate 65,茫然之餘一片大型LED顯示板吸了你的目光,上面標誌著餐廳、咖啡館、免稅商店、以及不同各個號碼的艙門等候區
你剛踏進一間超大型綜合商場的門口,眼前琳瑯滿目的擺設就先沖花了你的眼球,但心裡不斷糾結著約會時間只剩下不到1個小時,想要找給最親愛的男/女朋友找一件保暖的外套當作聖誕節禮物。這時,或許一台互動式商場觸控機可以幫你一個大忙。
以上的例子都訴說著:當一個人初初進入一個陌生地,最佳的安定劑絕對是非「引導工具」莫屬。更不用說,當你的滑鼠點擊到一個之前從沒光臨過的網站,想要用最低的時間成本找到你想要的東西,網站的sitemap正是可以解決使用者不知道從何下手(點選)的利器。
「sitemap」,字面上翻譯是「網站地圖」,也就是「導覽頁」的意思。
sitemap的存在可以讓使用者一眼掃盡網站內提供的所有連結資訊,進而幫助使用者快速找到他所想要的資料,但是這樣的前提也是建立在完好建置的sitemap身上。
然而,如果你還沒有想好如何幫網站設計出一個清楚易懂、具有邏輯且不會過於繁雜的網站架構,只是一味地擴充網站內容,當日後使用者進入你的網站時,有極大的可能會混淆使用者對於整個網站內容的理解,在還沒摸清楚網站可以給他的幫助之前就先點選了網頁關閉。
一般而言,一個網站最常被造訪的就屬首頁面了,所以,以這裡為起始點(root),想想看你應該要如何搭建你的網站,才能將網站使用者順利導向網站中更深層的資訊頁面。
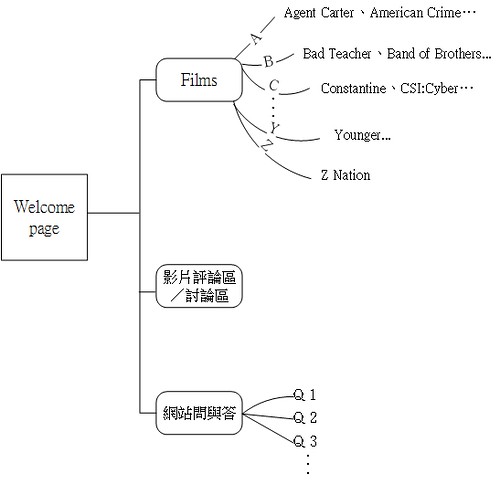
以下繪製一個單純以影片分享的網站架構示意圖:
以上這個架構可讓使用者在進入首頁之後立即清楚地明白,他可以依照心目中已有的影片名來點選影片區的子集,並以英文字母A-Z來查找想要的影片。當使用者發現這過程是如此的順暢,一旦他又有類似的需求,第一個想到的就會是回顧這個可以輕鬆取得目標、既好看又好用的網站。
這是以「影片提供網站」為例。如果你所架設的是賣東西的網站,或許你可以想想,潛在的消費者他會怎麼查找所需的商品(hint:以商品類別名稱ie.洗面乳 為一個概括性的標頭,會比直接放上品牌名ie. Neutrogena、KOSE、Biore…來得好,因為這不僅不會使你的網站過於紊亂,也可以引導消費者接觸更多他所不知道的品牌)。
所以,現在就拿起紙與筆,先來繪製一個完整的、具有邏輯性的網站架構圖,進而將網站架構圖轉繪成一份完美的sitemap!



 留言列表
留言列表


